
In the Industrial Revolution 4.0 era, catching the attention of users is a major challenge for designers and product developers. Every day, thousands of new websites and mobile apps are launched, creating fierce competition to attract and retain users. In this competitive landscape, user interface (UI) imagery plays an extremely important role.
Why is UI imagery important?

User interface imagery is not just a decorative part of the interface. It is a key element in attracting and retaining users. As designers, we often have only a few seconds to grab the attention of users. This moment is crucial in determining whether they will stay on our website or leave. Unique and visually appealing UI imagery can create a strong impression and stimulate user curiosity, encouraging them to explore and interact with your product.
Creating an image layout in the initial UX design process
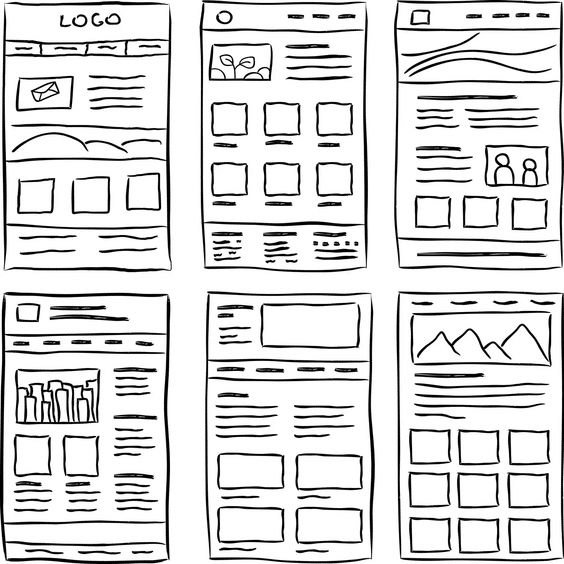
During the initial UX design process, creating a layout for images is crucial in developing an attractive and user-friendly interface. By determining the location and size of images early in the design process, you can create a coherent layout that draws users in. This helps set the context for the imagery and helps users understand more about the content and functionality of the product or app.

Source: Pinterest
Understanding your users

First and foremost, understanding the target audience of your product is a critical step. By doing so, you can choose images that match their preferences, needs, and desires.
When selecting UI images, put yourself in the users’ shoes and ask the following questions:
- Who is your target audience?
- What situations do they use your product in, and on what devices?
- How can the images you choose accurately reflect the principles and values of your brand?
Interactive user interface
An important part of the user experience helps create images that users can interact with and receive feedback from. For example, images can move or change color when users hover over or touch them, creating a unique and engaging interactive experience. Such interactive features not only make the interface more dynamic but also help users understand how to use the product and interact with it.

Use of color and light
Color and light have great power in influencing user emotions. Using contrasting colors and proper lighting can create an eye-catching, memorable image that evokes positive emotions.
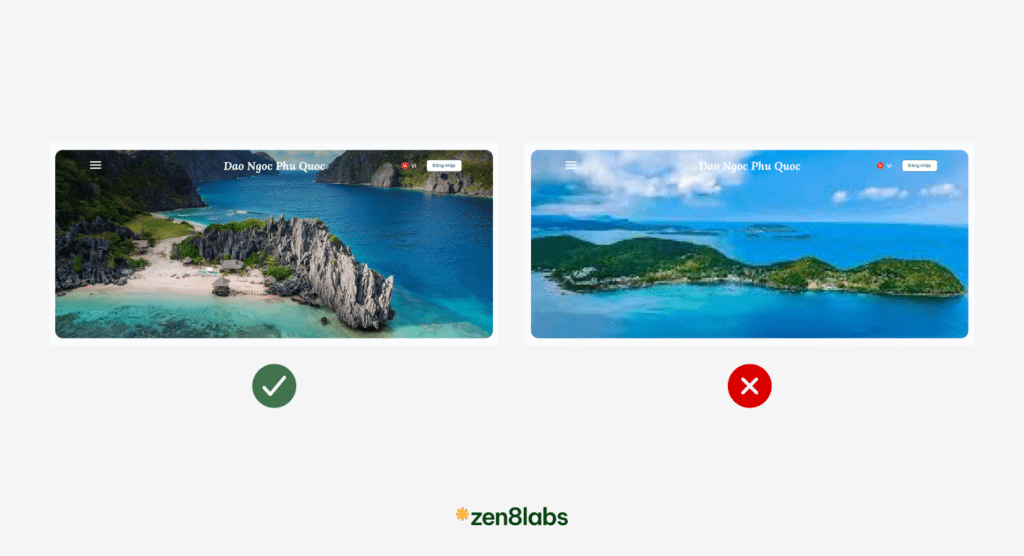
Using high-quality images
For a quality design, using high-quality content is essential, especially when selecting images for the user interface. Even if you use good fonts and align every element to the pixel on the screen, it can all be in vain if the photo or background image is not of the desired quality.

Where to find high-quality images?
If the budget allows, hire a professional photographer to ensure image quality and customization to specific requirements. Alternatively, you can utilize high-quality online image sources, avoiding common photos and applying the design techniques mentioned to ensure aesthetics.
My favorite platforms for high-quality images include:
- Unsplash plugin for Figma: Quickly add royalty-free images to your designs.
- Content Reel plugin for Figma: Easily insert images, text, and icons.
- Photos plugin for Figma: Search and insert photos and GIFs from multiple platforms including Unsplash, Google, and Pixabay.
- Freepik: Offers a vast collection of free photos, vectors, and .psd files.
- Shutterstock Premier: High-quality paid image source with free demo downloads before purchase.
Conclusion
To make a strong impression right from the start, integrate image layout and context early in the design process, building a solid foundation for graphics and user experience. Choose engaging images that suit your target audience, using the sources mentioned to inspire your design. Finally, skillfully use user interface imagery to create an aesthetic, professional interface that reflects your unique style. These tips will help you create impressive user interfaces and add value to your product. For more insightful hints, check out here!
Dung Nguyen, UX/UI Designer