
Serving static files is an important part of deploying a web application. At zen8labs we use a variety of platforms such as Django. This guide provides the basic steps and essential considerations for configuring and serving static files in Django.
1. Project Directory Structure
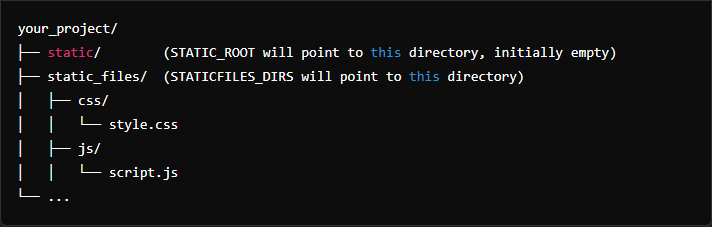
Before diving into configuration, let’s look at a typical Django project directory structure:

- static/: This is the directory that STATIC_ROOT will point to. It should be empty during development, as it will be used to store all collected static files after running the
collectstaticcommand.
- static_files/: This directory contains the static files you will create and manage during development. You can create subdirectories like css/, js/, and other types of static files here. STATICFILES_DIRS will point to this directory.
Now, we have a basic understanding of the project directory structure. Let’s go to the configuration setting.
2. Configuration Settings

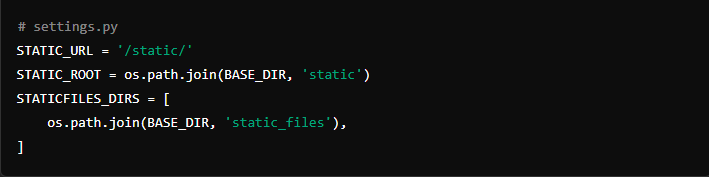
- STATIC_URL: The URL at which static files will be accessed, e.g., /static/. This is the base URL where static files will be served.
- STATIC_ROOT: The directory where Django will collect all static files when running the
collectstaticcommand. You should not place any files in the directory pointed to by STATIC_ROOT.
- STATICFILES_DIRS: A list of directories where Django will look for additional static files. You should place your static files here instead of in the STATIC_ROOT directory.
3. Serving Static Files in Development
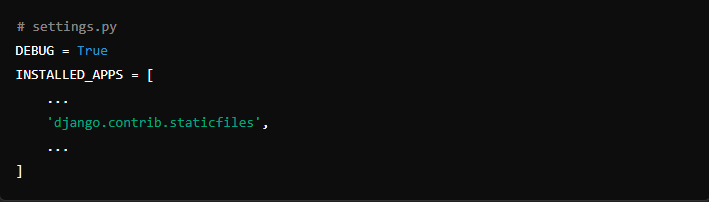
When DEBUG = True, Django automatically serves static files using the django.contrib.staticfiles application.

In the development environment, no additional steps are necessary. Django will automatically serve static files from the directories listed in STATICFILES_DIRS and from the static files of installed apps.
4. Serving Static Files in Production
When DEBUG = False, Django does not automatically serve static files. This is for security and performance reasons. In a production environment, serving static files should be handled by a web server like Nginx, rather than Django. The web server will efficiently serve static files and reduce the load on your Django application.

The collectstatic command will gather all static files from the directories listed in STATICFILES_DIRS and from installed apps, and place them in the STATIC_ROOT

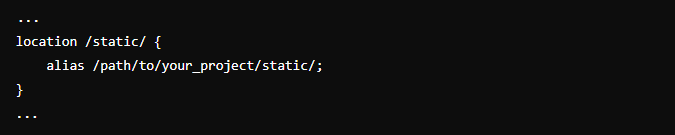
Here is a basic Nginx configuration to serve static files from the STATIC_ROOT directory:

Note: When overriding the nginx.conf configuration, ensure you include mime.types so Nginx can correctly handle different file types. Without mime.types, Nginx may not serve static files correctly.
Conclusion
This guide has covered how to configure Django to serve static files in both development and production environments. Remember that using Nginx to serve static files is an effective way to ensure performance and security for your application. Good luck with your deployment, if you want to gain insights into an array of IT areas, then zen8labs is your one stop shop for all things IT related!
Linh Phung, Software Engineer





