
Vue.js, a force in contemporary front-end development, presents an ideal mix of ease and capability. Join us as we unveil its essential principles, explore reactive data-binding, and navigate the creation of dynamic user interfaces with ease. Whether you’re an experienced developer or new to coding, Vue.js calls out, assuring a smooth progression from simplicity to scalability. Let’s explore the enchantment of Vue.js collectively and enhance your front-end development skills. Welcome to the Vue.js experience!
What is Vue?
Vue.js, commonly referred to as Vue (pronounced /vjuː/ like ‘view’ in English), is a flexible framework used to build user interfaces (UI). Unlike monolithic frameworks, Vue is designed from the ground up to enable and encourage incremental development. When developing the user interface layer, users only need to use the core library of Vue, which is very easy to learn and integrates well within existing libraries or projects. Simultaneously, when combined with modern techniques such as Single File Components (SFC) and supporting libraries. Vue is also adept at meeting the demands of easily constructing high-complexity single-page applications (SPA).
Vue was created by Evan You. It was initially released in February 2014. The project was first introduced and featured on HackerNews and Echo Js on the day of its launch.
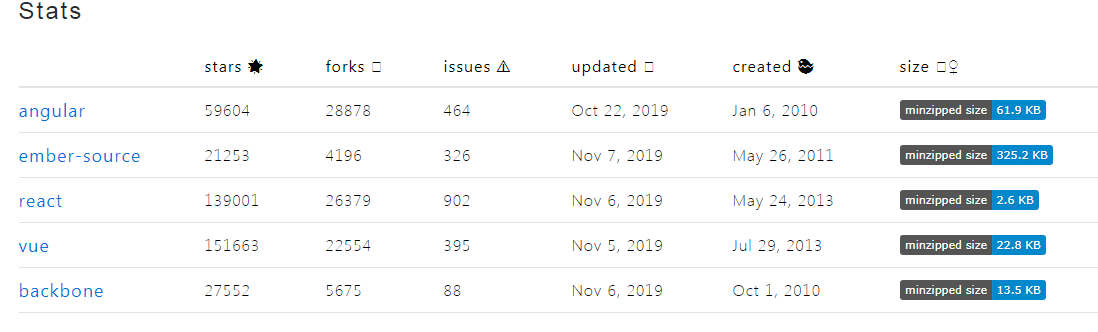
Currently, the number of stars on GitHub for the Vue project is rapidly increasing. Vue.js is one of the most popular projects on GitHub and ranks second among JavaScript frameworks, only behind React. Vue has surpassed other well-known libraries/frameworks such as Angular 1.x, jQuery, Backbone.js.
At Zen8Labs, we believe in the art of harmonious coding, where simplicity meets sophistication. As architects of digital tranquillity, navigating the frontend path with Vue.js as a guiding light —a versatile muse in our toolkit of creativity.
Vue.js at Zen8Labs is not just a library; it’s the cornerstone of our commitment to coherent user experiences. Picture a canvas where each line of code is a brushstroke, and Vue.js, our masterstroke, effortlessly bringing life to interactive, elegant interfaces.
Third-parties
Third-party libraries have played a crucial role in extending Vue.js.
1. Vuetify
- Vuetify is a semantic component framework built for Vue.
- It includes clean, semantic, and reusable components designed to facilitate easy application development.
- Following the Material Design approach, it offers over 80 different components.
2. Kendo UI
- Kendo UI is a multi-level component for displaying hierarchical data.
- It delivers everything you need for data handling, forms, navigation, performance, UX, design, accessibility, and so much more.
3. Vue Material
- Vue Material is simple, lightweight and built exactly according to the Google Material Design specs.
- To use Vue Material in your application, you can import only the components that you’re really using.
4. Element
- Element is a well-known library, often appearing as the top result when searching for ‘vue ui’ on Google.
- It is a comprehensive library with a wide range of diverse components, covering almost all the components one might need, unless there’s a highly specialized requirement.
- Element has versions tailored for both React and Angular.
- The documentation is well-written, making it easy to use.
5. Bootstrap-Value
- Bootstrap is widely used, so if your project is built on Bootstrap, consider using Bootstrap-Vue.
- This library includes everything from Bootstrap 4 and is designed for use with Vue.js.



Advantages
1. Compact Size
The success of a JavaScript framework depends on its size. The smaller the size, the more efficient the usage. Vue.js has a compact size of 32KB, ensuring users spend minimal time downloading and using it. However, this does not imply a compromise on the runtime speed of Vue.js due to its small size. Instead, Vue.js outperforms heavyweight frameworks like React.js, Angular.js, and Ember.js.
2. Ease of Learning and Application Development
One of the reasons for the popularity of this framework is its relative ease of understanding. Thanks to the simple structure of Vue.js, users can effortlessly integrate software into their ongoing website projects. Both small and large-scale application models can be developed efficiently using this framework, saving a significant amount of time. In case of any issues, users can easily identify error areas, all thanks to the straightforward structure of Vue.js.
3. Simple Integration
Vue.js is widely adopted by web developers due to its ease of integration with existing applications. This convenience arises from Vue.js being built on the JavaScript framework, allowing it to seamlessly be integrated into other applications built on JavaScript. Therefore, Vue.js proves highly useful for tasks such as developing new web applications and modifying existing ones. The integration capability is made possible by Vue.js having all the necessary components ready for use.
4. Comprehensive Documentation
Developers often prefer having detailed documentation for using a framework as it makes the process of writing initial applications easier. The documentation for Vue.js is truly comprehensive, to the extent that anyone with basic knowledge of JavaScript and HTML can develop their own applications or websites using it.
5. Flexibility
High flexibility is also considered an advantage of Vue.js. Vue.js allows users to write templates in HTML files using virtual nodes in JavaScript. The flexibility of Vue.js also makes it easier for developers to understand React.js, Angular.js, and any new JavaScript framework. Vue.js has demonstrated numerous benefits in developing simple applications that can run directly from the browser.
6. Two-Way Binding
Finally, Vue.js also supports a two-way binding through the MVVM architecture (Model – View – ViewModel).
- View: Equal to the MVC model, the View is the interface of the application for displaying data and receiving user interactions. A key difference from traditional applications is that the View in this model is more active. It can perform behaviors and provide feedback to users through features like binding and commands.
- Model: Similar to the MVC model, the Model consists of objects that help access and manipulate actual data.
- ViewModel: The intermediary layer between View and Model, the ViewModel can be seen as a replacement for the Controller in the MVC model. It contains the necessary code to perform data binding and commands, making it relatively easy to handle HTML blocks.
Disadvantages
1. Limitations in making use of the community
Many elements of the framework are only available in Chinese. Language barriers are the main obstacle to using this framework. Yet, among users, the Vue community is considered inventive in solving non-trivial issues.
2. Lack of scalability
Compared to the well known frameworks, Vue.js has a narrow community with a relatively small group of developers. It is not scalable and therefore not suitable for large-scale projects. For a framework to be used in large projects, it must be stable and have strong support network, who are avaliable for immediate assistance in solving problems. However, the Vue.js framework is not financially supported by large companies. Therefore, Vue.js is still used primarily for SPA and user interfaces as well.
3. Mobile Platform Fragmentation
Not only does Vue.js lack official support for mobile app development, but there is also fragmentation in the mobile development platform. Even within Weex, which itself supports both Vue.js and Rax (React.js), it means that Vue.js is supported within Weex, and Weex can function without Vue.js. This is noteworthy, as a fragmented platform typically indicates a less robust and focused development community.
Apart from Weex, there is Vue-Native, created by the GeekyAnts team, known for developing the popular NativeBase for React Native. However, Vue-Native may still be relatively small and face challenges in making a significant impact. Additionally, Vue-Native is fundamentally based on React Native, utilizing Vue.js for coding connections. In my opinion, this approach is highly risky and not advisable. While developing, you may encounter issues with React Native, which is based on React, requiring you to learn all three: Vue, React, and React Native.
NativeScript, another hybrid solution that supports both Vue.js and Angular.js, also does not mandate the use of Vue.js. The assessment of NativeScript is like that of Weex.
Conclusion
As we wrap up this Vue.js introduction, keep in mind that exploring the front-end development space is as exciting as it is dynamic. Vue.js, known for its graceful simplicity and strong capabilities, is your reliable companion on this exploration. Whether you’re crafting the next interactive masterpiece or honing your coding skills, Vue.js is prepared to enhance your creativity.
As you engage with Vue.js, experiment, innovate, and appreciate the process of effortlessly constructing user interfaces. Stay inquisitive, stay motivated, and, above all, relish the experience of bringing your ideas to life. The Vue.js journey is yours to cast — may your code remain well-organized, your components remain adaptable, and your user interfaces be nothing less than impressive.
Happy coding and may your Vue.js journey be filled with discovery and success! For more interesting insights, follow our blog!
Thanh Tran, Full-stack developer






